Inspect your replay
Once your recording is uploaded, you're able to inspect it with Replay DevTools.

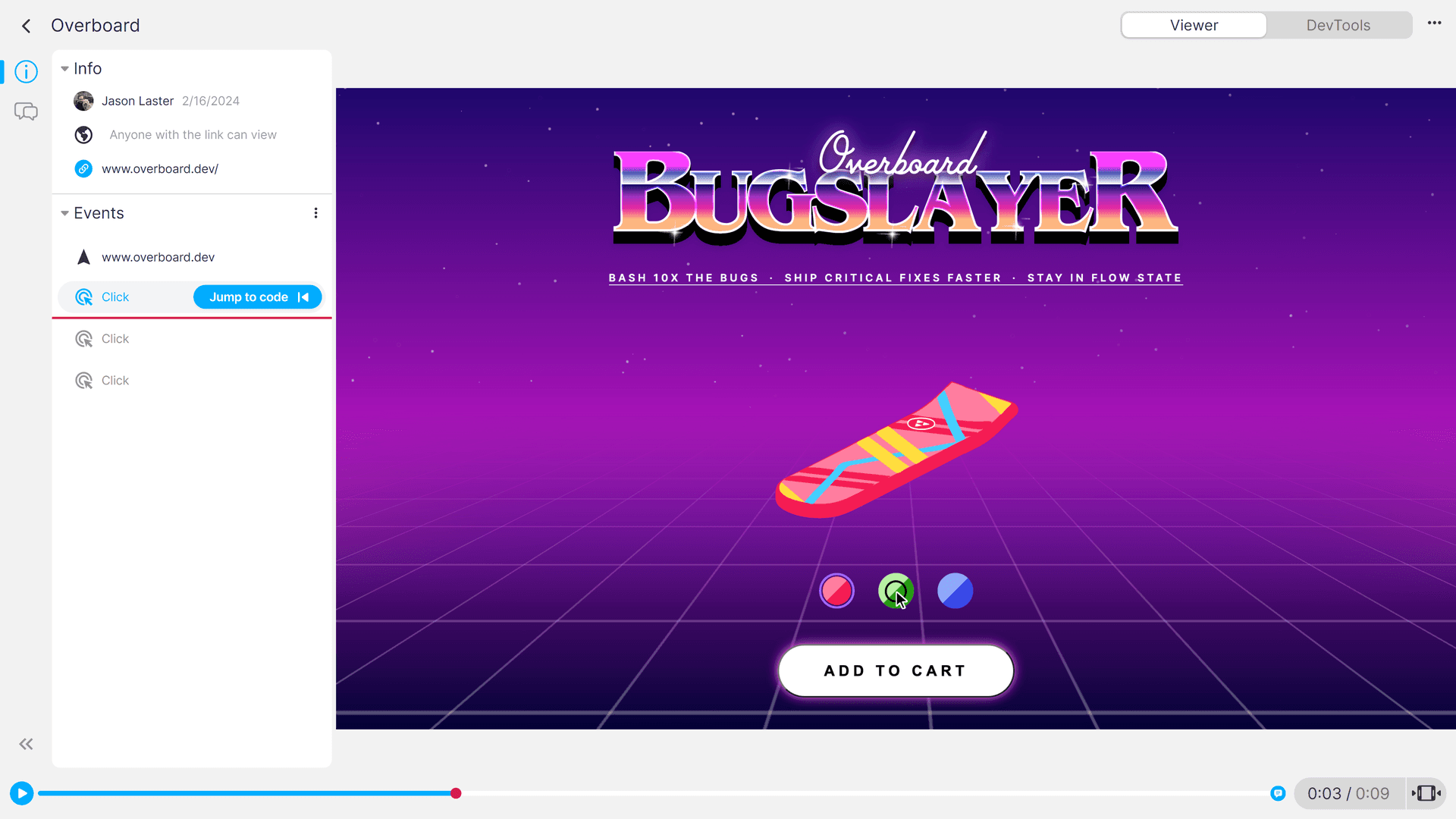
View the timeline
By default, you're set to "Viewer" mode. You can change the view to "DevTools" mode either by pressing the toggle in the top-right corner or by selecting an "Event" and pressing "Jump to code"
Jump to an event
Let's jump to the last "Click" before the recording hit an error and see the code related to it:
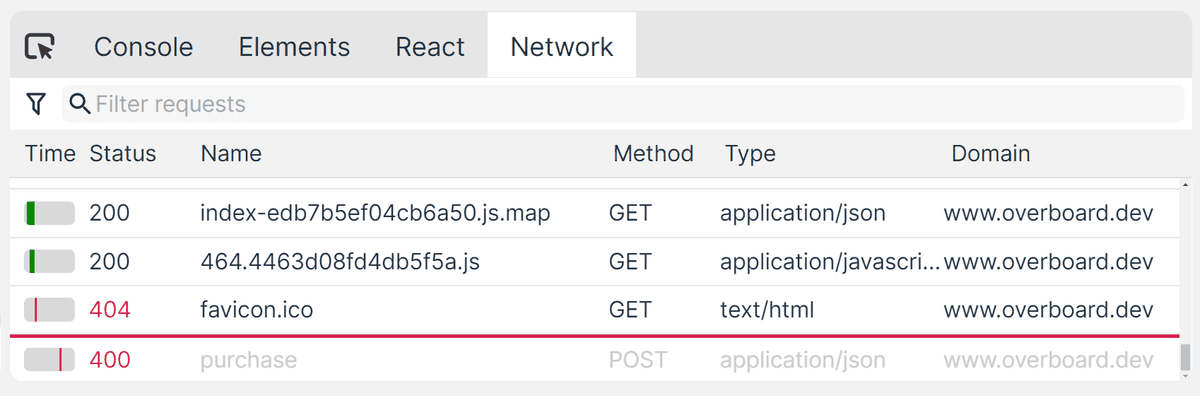
Inspect network calls
It looks like we're making a "POST" to an endpoint of "/api/purchase". Let's open our network panel and see what the request looks like:

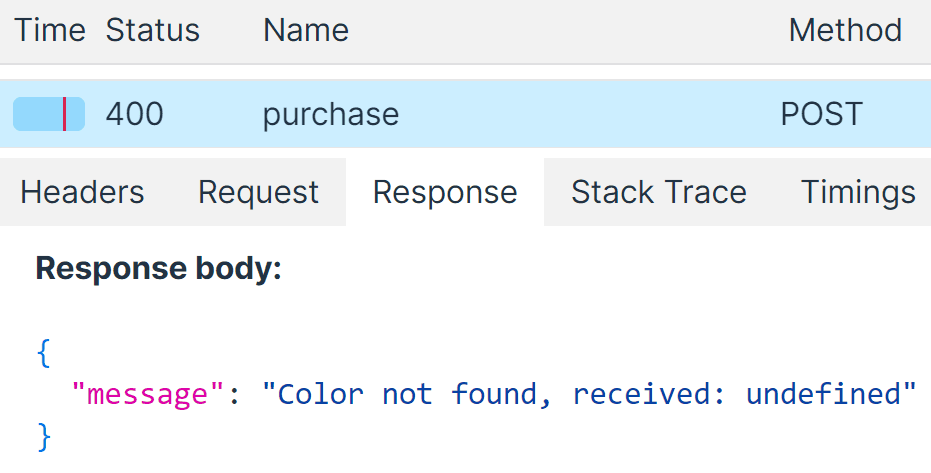
Selecting the 400 error in the network panel allows us to look at the request and reply. Here, the request is indicating that "Color is not found, recieved: undefined" was the response from our backend:

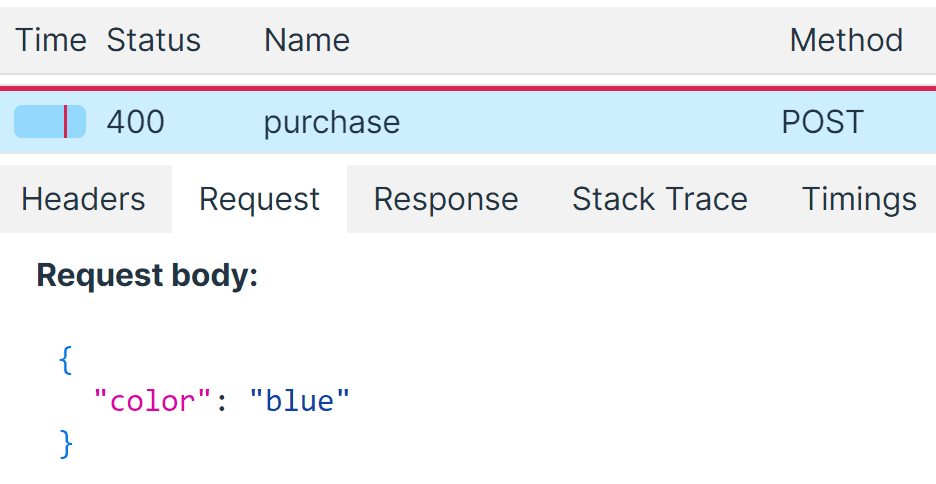
But looking at the request body, it looks like we're sending the color along just fine:

With this information, we can go to our backend team more informed with how to report a ticket to solve this.